オプション項目は、色、サイズに限らず、重さなど何でも指定することができます。
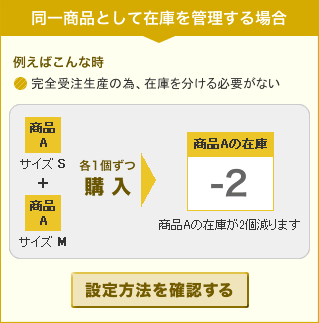
下記2通りの在庫管理方法があり、どちらにするかで設定内容等が異なります。


オプション別に商品登録を行う必要がないため、受注可能な個数のみを登録します。
サンプル商品『オーダータルト』のオプションには、『フルーツ』…「イチゴ/リンゴ/ブルーベリー/マンゴー/バナナ」、『クリーム』…「カスタード/ミルク/チーズ/レモン/チョコ」があります。
どの組み合わせを選択しても『オーダータルト』として在庫数に反映されます。(サンプルでは「5」個を登録)
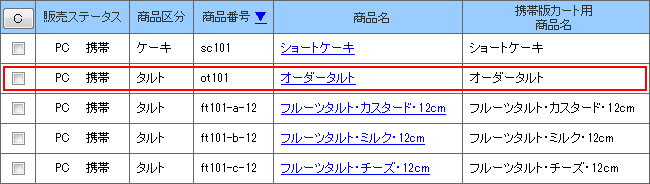
<< 商品管理画面 (サンプル) >>

■ソース内のショップID、商品番号を書き換えてそのままご使用いただけます。
以下のソースを設置したい場所に張ります。 |
|
||
|
<form action="https://www.shopmaker.jp/カートタイプ/ショップID/order.cgi"> |
|||
| ※カートタイプやショップIDはお客様によって異なります。ID発行時に送信されているメール「【要保存】SHOP-Makerカスタマイズ版ID発行通知!」に記載のサーバーNOに置き換えてご利用ください。 □管理画面 > オプション > サンプルソース > 色やサイズ等の指定ができるようにしたい ソースを確認することができます。 |
|||
※オプションで指定した文字が文字化けしてしまう場合は、 formタグに以下のタグを追加して下さい。 |
|||
<input type="hidden" name="myencode" value="自動変換"> |
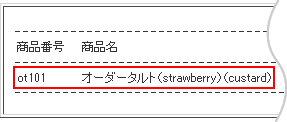
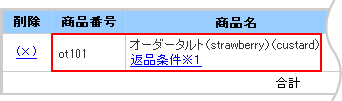
■カート画面・注文確認メールには、商品名とオプションで選択された(strawberry)(custard)などのオプション名が表示されます。
※この時( )で表示されるオプション名は、ソースから引用され表示されます。
※下記サンプルの場合、オーダータルトの在庫数はオプション内容に関係なく「1」減ります。
<< 確認メール (サンプル) >>  |
<< 注文画面 (サンプル) >>  |
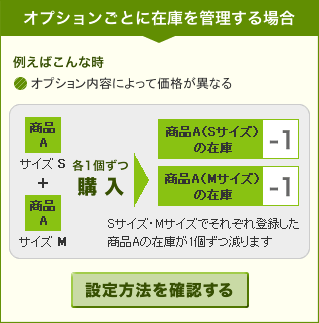
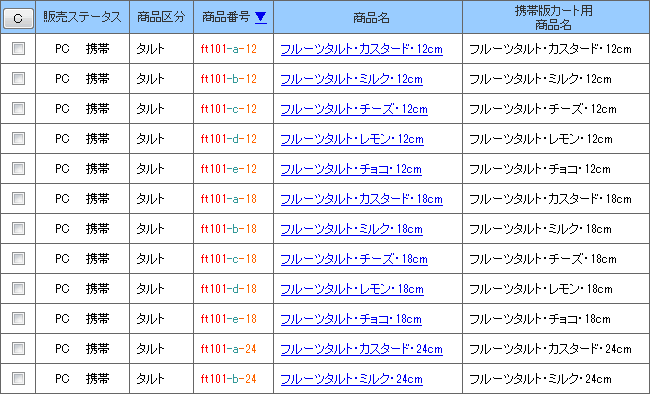
オプションごとに在庫を管理する場合は、バリエーションの組み合わせで商品を登録します。
サンプル商品『フルーツタルト』の場合
◆オプションの種類
・『クリーム』…「カスタード/ミルク/チーズ/レモン/チョコ」
・『サイズ』…「12cm/18cm/24cm」
◆登録する内容
・フルーツタルトの商品番号=ft101
・『クリーム』の指定:カスタード=-a、ミルク=-b、チーズ=-c、レモン=-d、チョコ=-e
・『サイズ』の指定:12cm=-12、18cm=-18、24cm=-24
<< 商品管理画面 (サンプル) >>

■ソース内のショップID、商品番号を書き換えてそのままご使用いただけます。
以下のソースを設置したい場所に張ります。 |
|
||
|
<form action="https://www.shopmaker.jp/カートタイプ/ショップID/order.cgi"> |
|||
| ※カートタイプやショップIDはお客様によって異なります。ID発行時に送信されているメール「【要保存】SHOP-Makerカスタマイズ版ID発行通知!」に記載のサーバーNOに置き換えてご利用ください。 □管理画面 > オプション > サンプルソース > 同一商品で色やサイズを指定できて、在庫管理も別々にしたい ソースを確認することができます。 |
■カート画面・注文確認メールには、選択した組み合わせ「・カスタード・12cm」の商品登録情報が表示されます。
※下記サンプルの場合、オーダータルト「・カスタード・12cm」の在庫数が「1」減ります。
<< 確認メール (サンプル) >>  |
<< 注文画面 (サンプル) >>  |
■上に表記している注文ソース内の(A)の部分を(B)のソースに変更します。
(A) |
|
||
|
<input type="submit" value="買い物かごに入れる"> |
|||
|
|||
|
<input type="image" src="画像" border=0> |
|||
| ※「画像」には「http://〜」から始まるURLをご入力ください。 (例)https://www.shopmaker.jp/img/button.gif/ |