色やサイズを指定して注文するボタンの設置方法
色、サイズ、重さ等のオプション項目を指定できます。
オプション項目は、色、サイズに限らず、重さなど何でも指定することができます。
下記2通りの在庫管理方法があり、どちらにするかで設定内容が異なります。
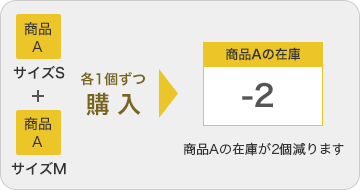
同一商品として在庫を管理する場合
オプション別に商品登録を行う必要がないため、受注可能な個数のみを登録します。
サンプル商品「オーダータルト」のオプションには、「フルーツ」・・・「イチゴ/リンゴ/ブルーベリー/マンゴー/バナナ」
「クリーム」・・・「カスタード/ミルク/チーズ/レモン/チョコ」があります。
どの組み合わせを選択しても「オーダータルト」として在庫数に反映されます。(サンプルでは「5個」を登録)
<商品管理画面(サンプル)>

ソース内のショップID、商品番号を書き換えてご利用ください。
また【管理画面>オプション>サンプルソース】の「選択式注文ボタン」の項目でもソースをご確認いただけます。
selectタグのnameでoption1、option2、option3、option4と追加することができます。
<form action="https://www.shopmaker.jp/basic/order.cgi">
<input type="hidden" name="user" value="ショップID">
<input type="hidden" name="number" value="商品番号">
フルーツ<select name="option1">
<option value="strawberry">イチゴ</option>
<option value="apple">リンゴ</option>
<option value="blueberry">ブルーベリー</option>
<option value="mango">マンゴー</option>
<option value="banana">バナナ</option>
クリーム<select name="option2">
<option value="custard">カスタード</option>
<option value="milk">ミルク</option>
<option value="cheese">チーズ</option>
<option value="lemon">レモン</option>
<option value="chocolate">チョコレート</option>
<input type="submit" value="買い物かごに入れる">
</form>
・管理画面>オプション>サンプルソース>選択式注文ボタン>
オプション指定型(在庫共通)で「サンプルソースを見る」を押すと
ソースを表示できます。
※オプションで指定した文字が文字化けする場合は、formタグ内に以下のタグを追加してください。
<input type="hidden" name="myencode" value="自動変換">サイトに設置したイメージ

オーダータルト/1個1,500円
↓デモ購入はこちらから
※実際にデモ購入を試したり、注文の流れを確認できます。
※注文画面で購入個数を指定することができます。
※デモ購入はProfessional版カートを使用しています。
注文情報の表示
カート画面、注文確認メールには、商品名とオプションで選択した(strawberry)(custard)などのオプション名が表示されます。
※この時()で表示されるオプション名は、ソース内の<option>のvalueの値から引用されます。
※下記サンプルの場合、オーダータルトの在庫数はオプション内容に関係なく「1」減ります。
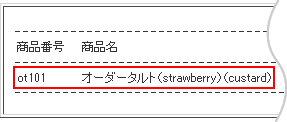
<確認メールサンプル>

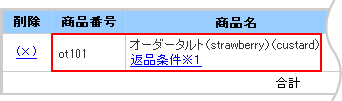
<注文画面サンプル>

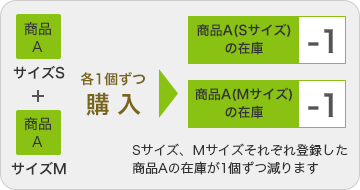
オプションごとに在庫を管理する場合
オプションごとに在庫を管理する場合は、バリエーションの組み合わせで商品を登録します。
-
サンプル商品「フルーツタルト」の場合
-
◆オプションの種類
- ・クリーム・・・「カスタード/ミルク/チーズ/レモン/チョコレート」
- ・サイズ・・・「12cm / 18cm / 24cm」
-
◆登録する内容
- ・フルーツタルトの商品番号=ft101
- ・クリームの指定:カスタード=-a、ミルク=-b、チーズ=-c、レモン=-d、チョコレート=-e
- ・サイズの指定:12cm=-12、18cm=-18、24cm=-24
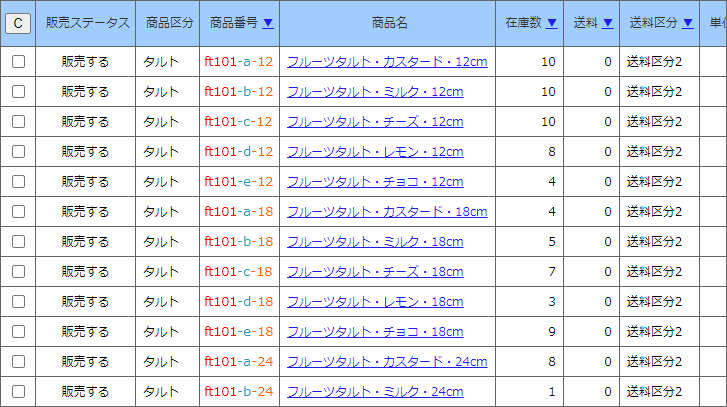
<商品管理画面(サンプル)>

ソース内のショップID、商品番号を書き換えてご利用ください。
<form action="https://www.shopmaker.jp/basic/order.cgi">
<input type="hidden" name="user" value="ショップID">
<input type="hidden" name="number" value="商品番号">
クリーム<select name="number">
<option value="-a">カスタード</option>
<option value="-b">ミルク</option>
<option value="-c">チーズ</option>
<option value="-d">レモン</option>
<option value="-e">チョコレート</option>
サイズ<select name="number">
<option value="-12">12cm(2,000円)</option>
<option value="-18">18cm(3,000円)</option>
<option value="-24">24cm(4,000円)</option>
<input type="submit" value="買い物かごに入れる">
</form>
・管理画面>オプション>サンプルソース>選択式注文ボタン>
オプション指定型(在庫別)で「サンプルソースを見る」を押すと
ソースを表示できます。
サイトに設置したイメージ

フルーツタルト/1個1,500円
↓デモ購入はこちらから
※実際にデモ購入を試したり、注文の流れを確認できます。
※注文画面で購入個数を指定することができます。
※デモ購入はProfessional版カートを使用しています。
注文情報の表示
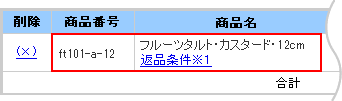
カート画面、注文確認メールには、選択した組み合わせ「・カスタード・12cm」の商品登録情報が表示されます。
※下記サンプルの場合、フルーツタルト「カスタード、12cm」の在庫数が「1」減ります。
<確認メールサンプル>

<注文画面サンプル>

オリジナル画像を注文ボタンにする場合
■注文ソース内の(A)「買い物かごに入れる」ボタンのソースを(B)のソースに変更します。
(A)
<input type="submit" value="買い物かごに入れる">
(B)
<input type="image" src="画像" border="0">
※「画像」には[https://~」から始まるURLをご入力ください。
例)https://www.shopmaker.jp/img/button.gif/
サイトに設置したイメージ

オーダータルト/1個1,500円
↓デモ購入はこちらから
※実際にデモ購入を試したり、注文の流れを確認できます。
※注文画面で購入個数を指定することができます。
※デモ購入はProfessional版カートを使用しています